Создание отзывчивых писем без медиа-запросов
Существует достаточно много проблем, когда кодируешь html для писем. Едва ли справедливо, что нам нужно ориентироваться и на новые почтовые клиенты и размеры устройств. Поддержка CSS и медиа-запросов может варьироваться от приложения к приложению, поэтому невозможно избежать страха всякий раз, когда вы слышите, что есть новое и захватывающее почтовое приложение, которое вы должны проверить.
Примечание переводчика: Представленный ниже материал содержит значительное количество технических терминов, при переводе которых могут возникнуть неточности. Если вы заметили опечатку, ошибку или неточность перевода — напишите нам, и мы оперативно всё исправим.

Но что, если бы вы могли построить шаблон, который был бы отзывчивым, даже в средах с бедной поддержкой современного CSS? Что если каждый раз, когда вы слышите о новом email приложении, которое все используют, вместо вздрагивания от страха вы могли бы чувствовать себя в безопасности, зная, что ваши письма выглядят достойно?
Метод, который я поддерживаю ниже, пригодится в качестве хорошего опыта для email-клиентов, которые не поддерживают медиа-запросы вообще.
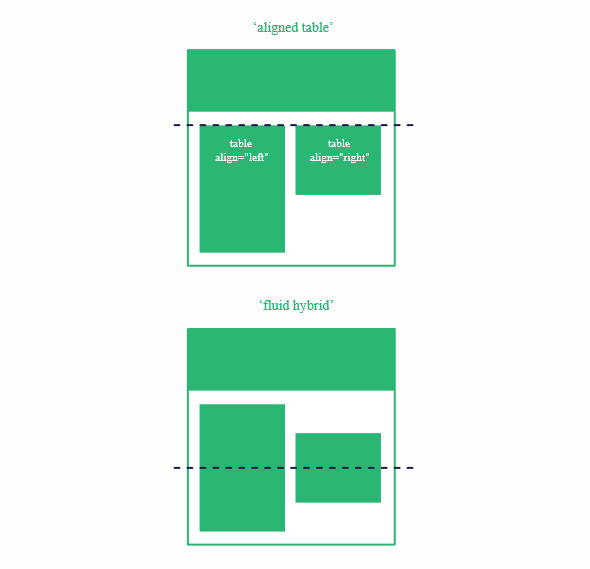
Его называют резиновый гибридный (fluid-hybrid) метод, иногда — губчатый (spongy) метод почтовой разработки. Резиновая часть ссылается на то, что мы используем проценты. Гибридная часть от того, что мы также используем max-width, чтобы ограничить некоторые из наших элементов на больших экранах.
Шесть основных проблем, которые мы должны решить
1. Приложение gmail для android и IOS — боль
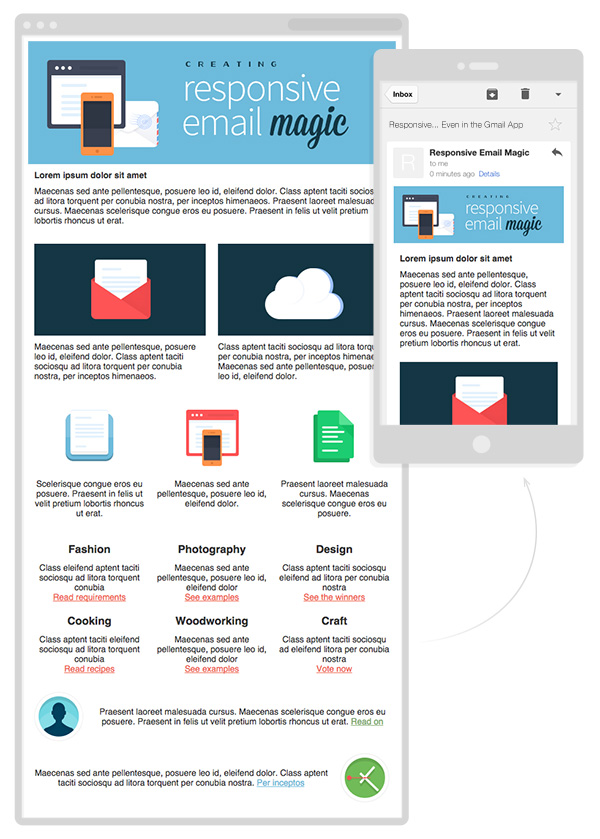
Это более популярное, чем дефолтное mail-приложение на Android, но Gmail не поддерживает медиа-запросы, на которые мы традиционно полагаемся, чтобы изменить размер и переформатировать наши письма для небольших экранов. Это статья покажет вам, как сделать письма отзывчивыми, которые отзывчивы даже в Gmail приложении.
2. Новые почтовые приложения выпускаются постоянно
Трудно проследить за всеми новыми приложениями, которые продолжают появляться. Некоторые из них действительно заботятся о email-рендеринге и имеют прекрасную поддержку CSS и медиа-запросов, но другие лишь сфокусированы на почтовых (email) рабочих процессах и не поддерживают медиа-запросы вообще. Эта статья покажет вам как сделать email, который всегда отзывчив, не обращая внимания на уровень CSS поддержки.
3. Количество устройств с разным размером экрана практически безгранично
Мы имеем не только большие десктопы и маленькие смартфоны, есть также большие смартфоны и небольшие ноутбуки. Просто потому что кто-то имеет доступ к Gmail через свой ноутбук совсем не означает, что его экран достаточно большой, чтобы просматривать письма шириной 700px, и люди использующие iphone6+ могут справиться с двухколончатым макетом, но вместо этого обычно вырисовывается макет с одной колонкой. Эта статья покажет вам, как сделать макет, который будет подстраиваться под доступное пространство, даже в webmail.
4. Создание отзывчивого письма посредством td на мобильных устройствах не работает повсеместно
Некоторые почтовые клиенты (на IOS и даже некоторые нативные mail приложения на относительно старых версиях Android) не правильно группируют/складывают одну под другую (в одну колонку, см. ссылку) ячейки в одной и той же строке; будут сгруппированы (stack, https://www.emailonacid.com/blog/article/email-development/how_android_is_strangling_responsive_design/) только две отдельные таблицы. В этой статье используется совершенно другой метод, который полностью поддерживается всеми приложениями и устройствами. Обычно решением это проблемы является использование таблиц с атрибутами align=‛right‛ или align=‛left‛, но это наводит нас на еще одну ловушку.
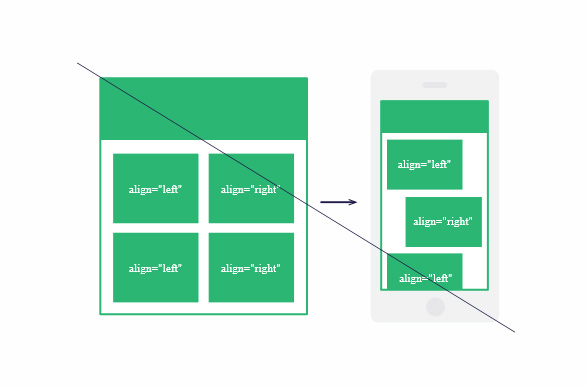
5. Когда используется метод выравнивания (align) для отзывчивой разработки, ваши таблицы группируются с выравниванием по левой или правой стороне в мобильных приложениях, которые не поддерживают медиа-запросы.
В этой статье используется другой подход, который предусматривает, что ваши колонки выравниваются по центру на мобильных устройствах и даже в Gmail приложениях. (Вы также можете легко выравнивать их по левой или правой стороне в зависимости от того, что вы предпочитаете).

Примечания: таблицы выравненные влево или вправо остаются на тех же позициях в мобильных устройствах , которые не поддерживают медиа-запросы.
Эта статья покажет вам, как иметь стек колонок выравненный по центру, даже в приложениях, которые не поддерживают медиа-запросы.
6. Когда вы используете выравнивание таблицы для отзывчивой разработки, вы теряете способность вертикально выравнивать контент в соседних колонках. (как связано?)
В этой статье будет также показано, как выровнять по вертикали две колонки в одной и той же строке по верху или по середине, как если бы они были в ячейках таблицы с атрибутом valign в одной и той же строке.

В этой статье используется «резиновый гибридный» метод, который позволяет вам выравнить ваши колонки по верху, середине или низу
1. Давайте приступим
Откройте пустой файл и сохраните его как index.html, затем скопируйте туда следующий код:
HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!--[if !mso]><!-->
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<!--<![endif]-->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="stylesheet" type="text/css" href="styles.css" />
<!--[if (gte mso 9)|(IE)]>
<style type="text/css">
table {border-collapse: collapse;}
</style>
<![endif]-->
</head>
<body>
<center class="wrapper">
<div class="webkit">
[content goes here]
</div>
</center>
</body>Давайте быстро пробежимся через все элементы в приведенном выше коде:
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
этот DOCTYPE на мой взгляд лучший — с ним меньше всего проблем.
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
Дает нам поддержку для всех Unicode символов в нашем документе.
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
Используется затем, чтобы телефоны windows отображали нашу мобильную версию корректно. Код спрятан внутри условного комментария, который скрывает его от каких-либо других ‘mso’ (Microsoft Outlook) продуктов, чтобы предотвратить проблемы с изображениями: Windows Live Mail не будет отображать изображения при использовании этого тега.
Мы включили элемент title, хотя лучше оставить его пустым. Тег title требуется для валидации XHTML, но некоторые нативные почтовые клиенты Android будут отображать этот заголовок перед предзаголовком в предварительном просмотре почты, что не является идеальным.
Далее между <!--[if (gte mso 9)|(IE)]> и <![endif]--> у нас есть условие CSS для Outlook, чтобы заставить его свернуть границы у всех таблиц и предотвратить нежелательные зазоры. Это правило нацелено на все версии Microsoft Outlook начиная с < 9 версии, а также на все версии Outllok, которые используют IE для отображения (начиная Outllok 2000-2003).
В body мы, во-первых, имеем тег center, чтобы центрировать его контент и задать опору, по причине наличия нескольких глобальных CSS свойств (с тех пор как тег body часто ‛раздевают‛ в почтовых клиентах). Мы также имеем <div class="webkit"> для ранних версий основанных на webkit почтовых клиентах (в основном это Apple Mail 6 и ниже и Outlook 2011 в некоторых случаях). Эти ранние версии поддерживают только max-width на блочных элементах и это простой способ обеспечить нашим макетам показ с корректным размером, обернув его в этот div.
2.Определяем стили
Затем создайте пустой CSS файл styles.css. В этот файл вставьте следующий код:
CSS
/* Basics */
body {
Margin: 0;
padding: 0;
min-width: 100%;
background-color: #ffffff;
}
table {
border-spacing: 0;
font-family: sans-serif;
color: #333333;
}
td {
padding: 0;
}
img {
border: 0;
}
.wrapper {
width: 100%;
table-layout: fixed;
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
}
.webkit {
max-width: 600px;
}Здесь я обнуляю все поля и отступы у тега body, таблиц и ячеек таблицы и обнуляю любые границы, которые могут появиться у изображений. Наши стили для table и td занимают место атрибутов HTML cellpadding и cellspacing. Что использовать (атрибуты или стили) полностью зависит от вас; в прошлом я всегда использовала атрибуты HTML вместо CSS свойств там, где это возможно, однако при работе на более масштабных проектах я обнаружила, что определение стилей в CSS является более управляемым, особенно, если вы работаете на платформе, которая преобразует ваш CSS код во встроенный CSS.
Я обычно включаю min-width тегу body, чтобы избежать ситуаций, когда контент не принимает полную ширину на области просмотра мобильных устройств, и это всегда хорошая практика, чтобы установить цвет фона, даже если это белый цвет, чтобы избежать цвета обоев в Outlook или Lotus Notes.
Для элемента wrapper также есть несколько свойств для предотвращения странного поведения и изменением размеров у текста на Windows Phones and iOS, а также table-layout: fixed, чтобы обеспечить центрированному контенту актуальное центрирование в Yahoo mail. Мы устанавливаем max-width 600px нашему .webkit, чтобы ограничить содержимое в Apple Mail 6 (и ниже) и Outlook 2011.
3 Создание структуры у внешнего контейнера
Мы начнем с одного из ключевых строительных блоков для этого метода: условных таблиц для Outlook, которые скрыты от других клиентов. Нам требуется это потому, что мы будем использовать свойство max-width, которое не поддерживается Outlook. Поэтому нам требуется создать таблицы специально для Outlook с явной пиксельной шириной, чтобы заключить все в Outlook.
Используем «условные» таблицы для Outlook, так как Outlook не поддерживает свойство max-width.
Таким образом в нашем HTML файле давайте удалим [content goes here] и вставим в следующий код. Я придерживаюсь правила выравнивать условные комментарии по левому краю, но вы можете форматировать их как угодно.
HTML
<!--[if (gte mso 9)|(IE)]>
<table width="600" align="center">
<tr>
<td>
<![endif]-->
<table class="outer" align="center">
<tr>
<td>
[content goes here]
</td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->Примечание: здесь нет стилей для ‛условных‛ таблицах. Я собираюсь использовать инструмент inliner.cm, который также встраивает стили внутрь ‛условных‛ таблиц. Если вы собираетесь использовать другой инструмент, то он может не делать этого, так что удостоверьтесь, что ваш инструмент добавляет cellpadding="0" cellspacing="0" border="0" в ваши условные Outlook таблицы.
Внутри условных таблиц вы можете увидеть элемент <table class="outer">, который является ключевым внешним блоком для всех клиентов кроме Outlook.
Мы хотим, чтобы эта внешняя таблица имела 100% ширину на маленьких экранах, но на больших экранах максимальная ширина должна быть 600px. Поэтому нам необходимо установить ширину в 100% и задать max-width 600px.
Ширина нашей таблицы равна 100%, пока она не достигет 600px.
Итак вставьте следующий код в наш styles.css:
CSS
.outer {
Margin: 0 auto;
width: 100%;
max-width: 600px;
}Мы также имеем объявление Margin: 0 auto; с целью центрировать таблицу в Yahoo при просмотре в Chrome. Хотя margin применяется ради Yahoo, я всегда пишу Margin с заглавной буквы, таким образом Outlook не сможет его обрезать; за этот хак спасибо – ссылка.
Сейчас мы имеем внешнюю структуру, самое время перейти к добавлению контента.
4. Добавление баннера на всю ширину
Во-первых, скачайте файлы статьи и переместите директорию /images в ту же папку, где у вас лежит index.html.
Сейчас давайте добавим класс full-width-image к td внутри нашей таблицы .outer, затем заменим наш заполнитель [content goes here] на тег img, таким образом наша таблица выглядит так:
HTML
<table class="outer" align="center">
<tr>
<td class="full-width-image">
<img src="images/header.jpg" width="600" alt="" />
</td>
</tr>
</table>Ширина для изображения задана в пикселях и в HTML, таким образом Outlook будет отображать изображение корректно, но нам необходимо перезаписать ширину в CSS на 100%, чтобы изображение могло свободно менять размер в других клиентах.
CSS
.full-width-image img {
width: 100%;
max-width: 600px;
height: auto;
}Мы также установили max-width в соответствии с px шириной, которая установлена в HTML (600px) так как Windows Phone не всегда хороши, когда max-width установлено 100%. Мы установили высоте auto, чтобы наше изображение не ‛разваливалось‛ при ошибочном соотношении сторон (aspect ratio). (метод).
5. Добавляем одинарною колонку
Добавьте строку к outer таблице со следующей разметкой:
HTML
<tr>
<td class="one-column">
<table width="100%">
<tr>
<td class="inner contents">
<p class="h1">Lorem ipsum dolor sit amet</p>
<p>Maecenas sed ante pellentesque, posuere leo id, eleifend dolor. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Praesent laoreet malesuada cursus. Maecenas scelerisque congue eros eu posuere. Praesent in felis ut velit pretium lobortis rhoncus ut erat.</p>
</td>
</tr>
</table>
</td>
</tr>И следующие стили в наш CSS файл:
CSS
.inner {
padding: 10px;
}
p {
Margin: 0;
}
a {
color: #ee6a56;
text-decoration: underline;
}
.h1 {
font-size: 21px;
font-weight: bold;
Margin-bottom: 18px;
}
.h2 {
font-size: 18px;
font-weight: bold;
Margin-bottom: 12px;
}
/* One column layout */
.one-column .contents {
text-align: left;
}
.one-column p {
font-size: 14px;
Margin-bottom: 10px;
}Отметьте, что я использую тег p и набор классов для его стилизации. Мне нравится использовать параграф, чтобы стилизовать текст, и вы можете управлять им достаточно легко, благодаря хаку с М, который я упоминал выше. Также я использую класс .h1 вместо тега h1, так как Outlook имеет h1, h2 и h3 стили, которые всегда переопределяют ваши стили.
Таким образом в CSS выше мы создали 10px padding для нашей колонке, мы сбросили все поля для параграфов, установили базовые стили для ссылок и задали классы .h1, .h2 , затем выровняли тест по левому краю и стилизовали параграфы.
6. Добавляем двухколончатый макет*
* который может быть центрирован в случае стека (см. скрин ниже).
Мы намерены создать двухколончатый макет для десктопа, который на мобильных устройствах расположится вертикально, образуя единую центрированную колонку.
Для начала добавьте новую строку в table.outer. Она содержит ячейку с классом .two-column, внутри которого расположены ‛условные‛ таблицы для Outlook с двумя колонками шириной в 50%:
HTML
<tr>
<td class="two-column">
<!--[if (gte mso 9)|(IE)]>
<table width="100%">
<tr>
<td width="50%" valign="top">
<![endif]-->
[column to go here]
<!--[if (gte mso 9)|(IE)]>
</td><td width="50%" valign="top">
<![endif]-->
[column to go here]
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>Эти условные колонки важны так как без них Outlook не позволит расположить ваши 2 таблицы бок о бок. Outlook не поддерживает max-width, поэтому эти колонки помогут ограничить каждый столбец до корректного размера.
Сейчас замените каждый [content goes here] заменитель на следующий:
HTML
<div class="column">
<table width="100%">
<tr>
<td class="inner">
[content goes here]
</td>
</tr>
</table>
</div>Мы собираемся расположить две колонки на больших десктопах и получить центрированный стек (одна под другой) на мобильных устройствах, используя комбинацию text-align: center и display: inline-block. Все строчные и строчно-блочные элементы подчиняются свойству text-align. Поэтому, если мы обернем наши таблицы в div, которому установлено inline-block, мы сможем легко установить нужное выравнивание при стеке, задав свойство text-align на контейнере. Вы можете выравнивать как угодно и inline-block подчинится. Вы можете обозначить таблицу как inline-block, но только если вы не будете вкладывать внутрь другие таблицы. Вещи могут начать вести себя странно, если вы начнете вкладывать таблицы внутрь inline-block таблиц, поэтому если вам нужна вложенность всегда используйте inline-block для div.
Давайте стилизуем наш контейнер (ячейку) .two-column с выбранным нами выравниванием. Мы также собираемся добавить font-size: 0, чтобы избавиться от пробелов между колонками (нашими inline-block элементами) внутри ячейки.
CSS
/*Two column layout*/
.two-column {
text-align: center;
font-size: 0;
}Сейчас давайте стилизуем наши inline-block div, которые фактически являются колонками.
CSS
.two-column .column {
width: 100%;
max-width: 300px;
display: inline-block;
vertical-align: top;
}Мы используем ширину 100% с max-width 300px, таким образом колонка будет иметь 100% ширину на экранах с областью просмотра ниже 300px.
Вы можете установить vertical-align (для вертикального выравнивания) что угодно: top, center или bottom. vertical-align:top означает, что каждая колонка как будто является ячейкой таблицы со свойством HTML valign=‛top‛; middle как будто имеет valign=‛middle‛. Отметьте, что вы можете иметь много строк из этих div внутри одной и той же ячейки и вертикальное выравнивание будет всегда диктоваться вертикальным выравниванием на row-by-row основе. Это довольно изящно. Также, чтобы подстраховаться, так как Outlook не понимает свойство vertical-align, задайте в ‛условных‛ таблицах нужное значение для атрибута valign.
Далее мы добавим таблицу с двумя строками в каждой колонке. Это объясняется тем, что когда складывается стек на мобильных устройствах, под каждым изображением находится текст.
Давайте наши два [content goes here] на следующий код:
HTML
<table class="contents">
<tr>
<td>
<img src="images/two-column-01.jpg" width="280" alt="" />
</td>
</tr>
<tr>
<td class="text">
Maecenas sed ante pellentesque, posuere leo id, eleifend dolor.
Class aptent taciti sociosqu ad litora torquent
per conubia nostra, per inceptos himenaeos.
</td>
</tr>
</table>Каждая колонка (.inner) имеет 300px ширину с 10px отступом с каждой стороны, оставляя 280px для изображения.
Далее стилизуем класс .contents задав 100% ширину.
CSS
.contents {
width: 100%;
}И затем давайте добавим наши стили двухколончатому макету: поставим размер текста, выравнивание, обеспечим изображению 100% ширину, добавим тексту небольшой верхний отступ.
CSS
.two-column .contents {
font-size: 14px;
text-align: left;
}
.two-column img {
width: 100%;
max-width: 280px;
height: auto;
}
.two-column .text {
padding-top: 10px;
}Теперь вы имеетe двухколончатый макет, который складывается вертикально, когда вы меняете размер браузера или, когда ваша область просмотра уже чем 300px.
7. Добавляем трехколончатый макет
Снова мы собираемся создать расположенные рядом колонки, которые складываются на мобильных устройствах посредством комбинации text-align: center и display: inline-block.
Мы будем использовать text-align: center, чтобы наши колонки центрировались в стеке, но вы всегда можете использовать левое или правой выравнивание. Вот пример выравнивания по центру и по левому краю.
Пример стека из трех колонок, при использовании text-align: center у контейнера.
Пример стека из трех колонок, при использовании text-align: left у контейнера.
Таким образом мы повторяем двухколончатый процесс с дополнительной колонкой. Добавьте новую строку в таблицу .outer. (Обычно я предпочитаю использовать ширину в % для ячеек в моей ‛Условной‛ Outlook таблицах, но в этом случае проще установить ширину каждой в 200px).
HTML
<tr>
<td class="three-column">
<!--[if (gte mso 9)|(IE)]>
<table width="100%">
<tr>
<td width="200" valign="top">
<![endif]-->
[column to go here]
<!--[if (gte mso 9)|(IE)]>
</td><td width="200" valign="top">
<![endif]-->
[column to go here]
<!--[if (gte mso 9)|(IE)]>
</td><td width="200" valign="top">
<![endif]-->
[column to go here]
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>Сейчас добавим следующий CSS, чтобы придать дополнительный отступ нашей строке и зададим другие необходимые свойства. Также зададим стили для наших div столбцов, которые мы вскоре добавим, и ширина которых в данном случае будет составлять 200px.
CSS
/*Three column layout*/
.three-column {
text-align: center;
font-size: 0;
padding-top: 10px;
padding-bottom: 10px;
}
.three-column .column {
width: 100%;
max-width: 200px;
display: inline-block;
vertical-align: top;
}
.three-column .contents {
font-size: 14px;
text-align: center;
}
.three-column img {
width: 100%;
max-width: 180px;
height: auto;
}
.three-column .text {
padding-top: 10px;
}Сейчас давайте вставим наши колонки заменив заполнитель [content goes here].
HTML
<table class="column">
<tr>
<td class="inner">
<table class="contents">
<tr>
<td>
<img src="images/three-column-01.jpg" width="180" alt="" />
</td>
</tr>
<tr>
<td class="text">
Scelerisque congue eros eu posuere. Praesent in felis ut velit pretium lobortis rhoncus ut erat.
</td>
</tr>
</table>
</td>
</tr>
</table>Вот и все. Теперь вы должны иметь трехколончатый макет, где колонки будут складываться на узких экранах.
Благодаря тому, что этот макет имеет нечетное число колонок, иногда вы сможете найти у себя две колонки наверху и одну колонку внизу. Иногда это может выглядеть немного разбалансированно (хотя в основном хорошо). Часто лучший способ обойти это использовать выравнивание по левому краю, либо использовать несколько строк из трех колонок (на экранах со средним разрешение остается четное количество колонок в строке).
Добавляем трехколончатый макет с несколькими строками
Когда вы хотите добавить несколько строк в ваш макет, вы можете добавить сколько угодно inline-block элементов к контейнеру ячейки. Ниже вы можете увидеть, что на узких экранах идет простое переформатирование колонок.
Хотя вам не требуется разделять сроки div-ов для большинства клиентов, вам потребуется добавить дополнительный <tr> к вашей ‛условной‛ таблице в Outlook.
Здесь вы можете увидеть как в ‛условной‛ таблице был добавлен новый ряд, который содержит три дополнительных ячейки каждая шириной в 200px.
HTML
<tr>
<td class="three-column">
<!--[if (gte mso 9)|(IE)]>
<table width="100%">
<tr>
<td width="200" valign="top">
<![endif]-->
[column to go here]
<!--[if (gte mso 9)|(IE)]>
</td><td width="200" valign="top">
<![endif]-->
[column to go here]
<!--[if (gte mso 9)|(IE)]>
</td><td width="200" valign="top">
<![endif]-->
[column to go here]
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
<tr>
<td width="200" valign="top">
<![endif]-->
[column to go here]
<!--[if (gte mso 9)|(IE)]>
</td><td width="200" valign="top">
<![endif]-->
[column to go here]
<!--[if (gte mso 9)|(IE)]>
</td><td width="200" valign="top">
<![endif]-->
[column to go here]
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>Далее добавим таблицу, заменив заполнитель [content goes here] у каждой ‛условной‛ ячейки.
HTML
<table class="column">
<tr>
<td class="inner contents">
<p class="h2">Heading</p>
<p>Class eleifend aptent taciti sociosqu ad litora torquent conubia</p>
<p><a href="#">Read more</a></p>
</td>
</tr>
</table>Теперь, если вы измените размеры вашего окна, вы снова увидите, что стек колонок заполняет свободное пространство. Три колонки будут уменьшены до двух с тремя рядами, пока они не схлопнутся наконец до одной колонки с шестью рядами.
Еще больше колонок
Вы можете иметь столько колонок сколько хотите, но не забывайте о том, что ширина блоков должна быть равна ширине контейнера и не забывайте об ‛условных‛ таблицах для Outlook.
8. Добавляем двухколончатый ‛Sidebar‛ макет
Далее мы создадим двухколончатый макет с 500px колонкой и затем 100px sidebar для иконки.
Во-первых, добавим строку и ячейку с классом .left-sidebar и внутри ячейки расположим ‛условную‛ таблицу для Outlook, которая имеет простую строку и две неравные колонки.
HTML
<tr>
<td class="left-sidebar">
<!--[if (gte mso 9)|(IE)]>
<table width="100%">
<tr>
<td width="100">
<![endif]-->
[column to go here]
<!--[if (gte mso 9)|(IE)]>
</td><td width="500">
<![endif]-->
[column to go here]
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>Примечание: здесь я использую несколько классов для одного элемента. Некоторые inliner инструменты не поддерживают это, поэтому сперва проверьте вашу систему или платформу. Как уже говорилось выше, я использую inliner.cm, чтобы встроить свой CSS, который поддерживает множественные классы.
В первую колонку добавьте таблицу, которая содержит нашу иконку:
HTML
<table class="column left">
<tr>
<td class="inner">
<img src="images/sidebar-01.jpg" width="80" alt="" />
</td>
</tr>
</table>Во вторую колонку добавьте таблицу с текстом и ссылкой:
HTML
<table class="column right">
<tr>
<td class="inner contents">
Praesent laoreet malesuada cursus. Maecenas scelerisque congue eros eu posuere. Praesent in felis ut velit pretium lobortis rhoncus ut erat. <a href="#">Read on</a>
</td>
</tr>
</table>Эти таблицы просты и не имеют никаких вложений, чтобы сэкономить на разметке я собираюсь установить таблицам display: inline-block, а не оборачивать их в div. Как говорилось выше, эта практика имеет смысл только когда вы используете много вложенных элементов. Если вы будете использовать много вложений, оберните таблицу в div и вставьте .column .right в него.
Теперь давайте стилизуем контейнер и настроим колонки:
CSS
/* Left sidebar layout */
.left-sidebar {
text-align: center;
font-size: 0;
}
.left-sidebar .column {
width: 100%;
display: inline-block;
vertical-align: middle;
}
.left-sidebar .left {
max-width: 100px;
}
.left-sidebar .right {
max-width: 500px;
}
.left-sidebar .img {
width: 100%;
max-width: 80px;
height: auto;
}Наконец, давайте настроим текст и цвет ссылки:
CSS
.left-sidebar .contents {
font-size: 14px;
text-align: center;
}
.left-sidebar a {
color: #85ab70;
}Теперь вы должны иметь левую колонку и когда вы уменьшите окно вашего браузера, иконка центрируется и встанет выше текста.
9. Добавляем перевернутый sidebar
Теперь расположим текст по левой стороне, а иконку по правой. Но порядок расположения иконки и текста на мобильных устройствах оставим тем же.
Во-первых, мы собираемся скопировать и вставить весь ряд с нашей .left-sidebar ячейкой, и единственное что мы поменяем это класс .left-sidebar на .right-sidebar.
HTML
<tr>
<td class="right-sidebar">
<!--[if (gte mso 9)|(IE)]>
<table width="100%">
<tr>
<td width="100">
<![endif]-->
<table class="column left">
<tr>
<td class="inner contents">
<img src="images/sidebar-02.jpg" width="80" alt="" />
</td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td><td width="500">
<![endif]-->
<table class="column right">
<tr>
<td class="inner contents">
Maecenas sed ante pellentesque, posuere leo id, eleifend dolor. Class aptent taciti sociosqu ad litora torquent per conubia nostra. <a href="#">Per inceptos</a>
</td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>Остальное все также.
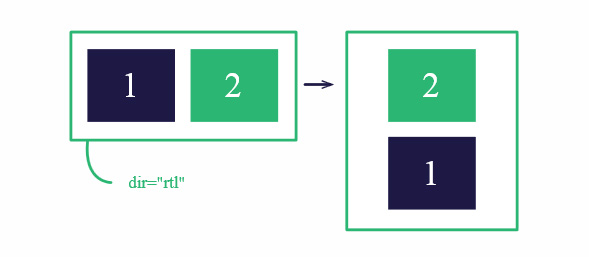
Что мы собираемся делать это использовать dir=‛rtl‛ (означает направление справа налево) к нашей выгоде. Это свойство используется для алфавитов, которые работают справа налево, такие как арабский. Но в нашем случае это используется для того, чтобы рассказать почтовым клиентам о том, что необходимо отображать элементы в обратном порядке.

Во-первых, контейнеру (.right-sidebar) необходимо добавить dir=‛rtl‛. Этим мы отображаем наши таблицы справа налево. Таким образом наш открывающий тег должен выглядеть так:
HTML
<td class="right-sidebar" dir="rtl">Затем в Outlook условных комментариях, нам также потребуется добавить dir=‛rtl‛ таблице, так как мы говорим таблице отобразить <td> в обратном порядке.
Таким образом начало у наших условных комментариев должно выглядеть так:
HTML
<!--[if (gte mso 9)|(IE)]>
<table width="100%" dir="rtl">
<tr>
<td width="100">
<![endif]-->Наконец, нам потребуется добавить dir=‛ltr‛ к .column-left и .column-right таблицам, так как внутри них есть контент (англ. Текст, который требует слева направо). Если мы не сделаем это, то они будут наследовать направление от родителя — справа налево.
Итак колонки .column-left и .column-right должны выглядеть так:
HTML
<table class="column left" dir="ltr">
<tr>
<td class="inner contents">
<img src="images/sidebar-02.jpg" width="80" alt="" />
</td>
</tr>
</table>HTML
<table class="column right" dir="ltr">
<tr>
<td class="inner contents">
Maecenas sed ante pellentesque, posuere leo id, eleifend dolor. Class aptent taciti sociosqu ad litora torquent per conubia nostra. <a href="#">Per inceptos</a>
</td>
</tr>
</table>Таким образом наша полная строка должна выглядеть так:
HTML
<tr>
<td class="right-sidebar" dir="rtl">
<!--[if (gte mso 9)|(IE)]>
<table width="100%" dir="rtl">
<tr>
<td width="100">
<![endif]-->
<table class="column left" dir="ltr">
<tr>
<td class="inner contents">
<img src="images/sidebar-02.jpg" width="80" alt="" />
</td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td><td width="500">
<![endif]-->
<table class="column right" dir="ltr">
<tr>
<td class="inner contents">
Maecenas sed ante pellentesque, posuere leo id, eleifend dolor. Class aptent taciti sociosqu ad litora torquent per conubia nostra. <a href="#">Per inceptos</a>
</td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>Наконец добавим стили, которые почти те же, что и у .left-sidebar, кроме цвета ссылки.
CSS
/* Right sidebar layout */
.right-sidebar {
text-align: center;
font-size: 0;
}
.right-sidebar .column {
width: 100%;
display: inline-block;
vertical-align: middle;
}
.right-sidebar .left {
max-width: 100px;
}
.right-sidebar .right {
max-width: 500px;
}
.right-sidebar .img {
width: 100%;
max-width: 80px;
height: auto;
}
.right-sidebar .contents {
font-size: 14px;
text-align: center;
}
.right-sidebar a {
color: #70bbd9;
}10. Прогрессивное улучшение с медиа-запросами
Сейчас у вас есть полный email шаблон, который отзывчив везде без медиа-запросов. Но, конечно, есть немало почтовых клиентов, которые поддерживают медиа-запросы, таким образом мы можем сделать прогрессивное улучшение для таких клиентов как IOS Mail.
Во-первых, для всех столбцов сделаем ширину 100% при области просмотра уже 400px. Для трех колонок у изображений установим ширину в 50%; для двух в 100%. Для колонок переопределяем лишь max-width, так как именно она ограничивает ширину.
Итак добавьте следующий CSS:
CSS
/*Media Queries*/
@media screen and (max-width: 400px) {
.two-column .column,
.three-column .column {
max-width: 100% !important;
}
.two-column img {
max-width: 100% !important;
}
.three-column img {
max-width: 50% !important;
}
}Между 401px и 600px добавим следующий код, чтобы сделать появление двух и трех колонок более отзывчивым.
CSS
@media screen and (min-width: 401px) and (max-width: 620px) {
.three-column .column {
max-width: 33% !important;
}
.two-column .column {
max-width: 50% !important;
}
}11. Встраивание вашего кода
Если ваша потовая платформа не заботится о встраивании для вас, то вам потребуется сделать это вручную. Во-первых, уберите тег <link rel="stylesheet" type="text/css" href="styles.css"/> в <head> вашего документа и замените его на <style type="text/css">. Скопируйте содержимое style.css и вставьте его в элемент <style>. Наконец, скопируйте и вставьте полный файл в inliner.cm и дождитесь результата. После окончания результат скопируйте контент и вы готовы к работе.
Несколько финальных замечаний и подсказок
Бывает непорядок, когда имеются различные отступы у различных колонок. В примере выше вы можете отметить класс .inner, который используется для 10px отступов к каждому макету. Это важно, так как когда складывается стек на мобильных устройствах вы задумываете, чтобы все было однородным.
Для модернизации определенных проектов этот метод может быть довольно сложным.
Безусловно есть определенные места, для которых можно выйти за пределы 600px (но не для Outlook).
Не нужно использовать объявление CSS <style> в HTML-теге <head>, как часто делают при вёрстке веб-страниц. Вместо этого объявление <style> нужно разместить сразу за тегом <body> — однако Gmail ищет любые теги style в письме и удаляет их.
Кроме того стоит рассмотреть вариант, при котором изображение становится фоном для новой HTML-таблицы, которая заключает в себе все строки и столбцы той таблицы, в которой будут отображаться части картинки. Этим можно добиться такого же эффекта, как при «нарезке» изображения при меньшем количестве кода. Нужно помнить, что Outlook 2007 не показывает фоновые изображения — всегда важно тестировать письмо на наиболее важном и популярном у подписчиков почтовом сервисе.
Тестируем
Первыми средствами тестирования писем являются браузеры Firefox и Internet Explorer. Если сообщение хорошо выглядит в них, то велик шанс на то, что и в клиентах вроде Outlook, Yahoo, Gmail и других с ним не будет больших проблем. Если это возможно, следует даже пойти дальше и протестировать письмо в IE 6 — это позволит увидеть, как письмо будет «рендериться» в Outlook 2003. Чтобы примерно понять, как письмо будет показываться на iPhone и iPad нужно протестировать его в Safari.