Оптимизация скорости сайта, аудит сайта
Ко мне периодически обращаются владельцы web сайтов с предложением выполнить какие-то работы или просто взять сайт на поддержку. Чаще всего я отказываюсь, потому что не занимаюсь мелкими заказами, но в это раз было свободное время и стало любопытно посмотреть на сайт. Аудит и проверка скорости сайта получились показательными, поэтому я решил отдельно о них рассказать на конкретном примере.
Цели статьи
- На конкретном примере показать, какие могут быть проблемы с быстродействием сайта.
- Рассказать, какие инструменты и приемы я использую при аудите сайта.
- Дать советы и рекомендации, как выстроить взаимодействие с разработчиками при создании сайта.
Введение
Заказчик обратился с типовой проблемой, которые я видел или слышал много раз. Идет перевод сайта на bitrix, конкретно интернет магазина. Есть российский хостинг, разработчики шаблона на стандартный движок bitrix и есть некая ИТ служба на месте, которая в целом понимает, что происходит, но это не системные администраторы. Проблема в том, что сайт работает медленно. Точнее так — работает не достаточно быстро, как хотелось бы заказчику. Понятие быстро-медленно относительное.
Проблему не удается решить по нескольким причинам:
- Создатели шаблона уверяют, что с самим шаблоном и битриксом проблем нет, виноват медленный хостинг.
- Тех поддержка хостинга говорит, что с хостингом проблем нет. Он работает штатно в рамках заявленной производительности.
- Своими силами провести аудит, чтобы выяснить, что же виновато в том, что сайт работает не так как хочется, нет.
Изначально на меня вышел заказчик с предложением отказаться от apache и все полностью перенести на nginx. По его представлениям это могло бы помочь. Меня, собственно, именно это и заинтересовало. Сам я достаточно много работал с битриксом, поэтому понимаю, что проблемы быстродействия этим не решить. Нет точных данных, что битрикс работает быстрее на nginx с php-fpm, нежели чем на apache. А сам такой переход будет очень непрост. Когда нет четкого понимания, что это поможет, переходить нет никакого смысла.
Я предложил провести обычный внешний аудит без доступа к серверу, посмотреть на сайт, а потом уже пообщаться на тему того, что нужно сделать с сайтом и сколько это будет стоить. Главная претензия к сайту была в том, что большое время ответа сервера и долгая отдача html страницы.
Инструменты для аудита и проверки скорости сайта
Любую проверку сайта я начинаю с прогона его через сервис webpagetest. Для более детальной проверки при тестировании каких-то изменений или перенаправления запросов к тестовым серверам использую локальную копию webpagetest для более точных результатов.
При тестировании важно указать нужную скорость доступа к ресурсу. Если у вас основная доля трафика — мобильный, скорость надо ставить 3G fast. Это позволит увидеть более реальную картину по таймингам, скорости рендеринга и загрузки страницы. Если не ставить ограничений по скорости и времени отклика (RTT), то картина будет не полной. Какая вам разница, за сколько загрузится сайт у пользователя десктопа с выделенным каналом интернета 100 мегабит, если основные ваши заказчики пользователи мобильных телефонов. Надо тестировать с учетом их скоростей и мобильного шаблона сайта.
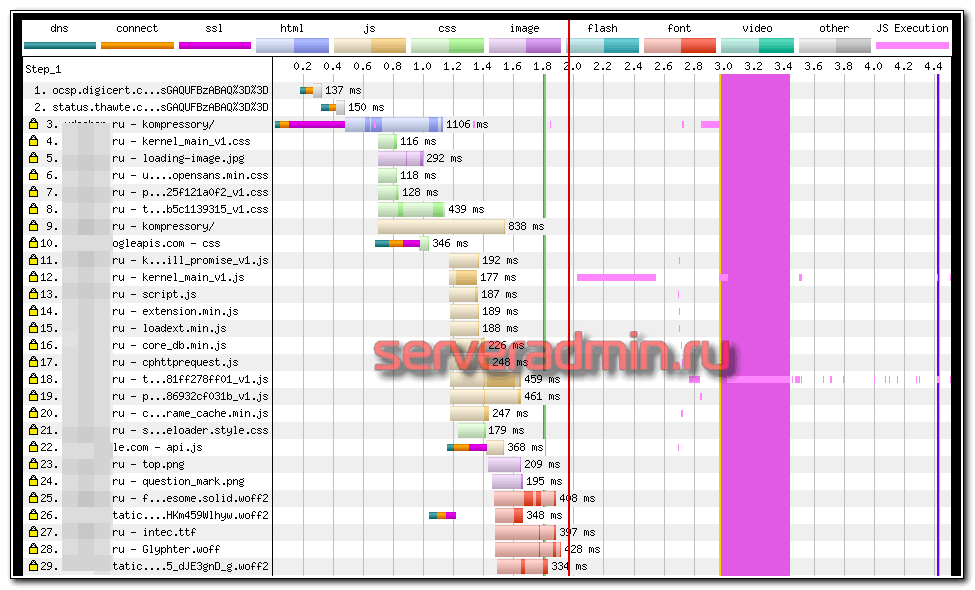
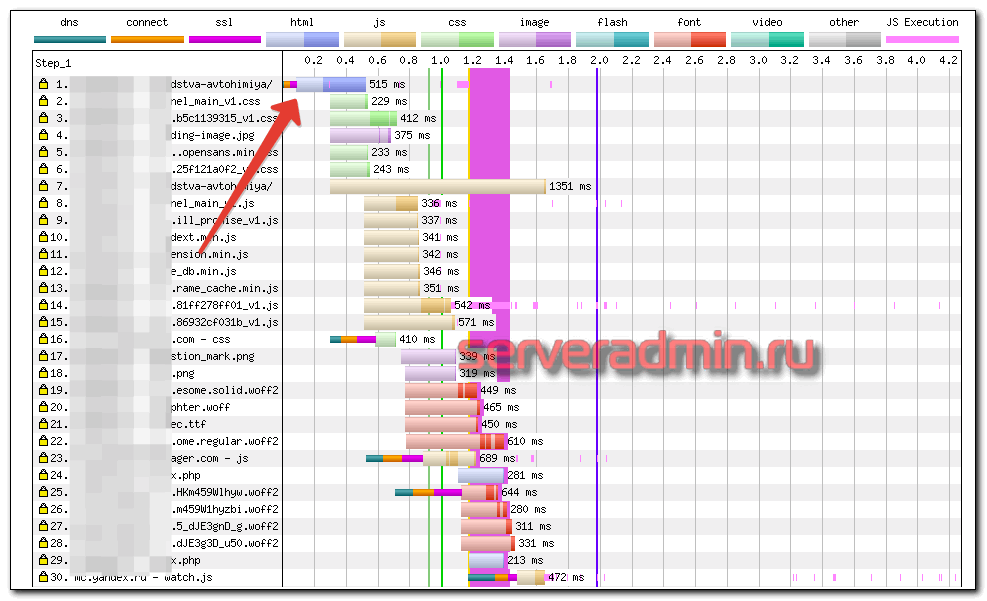
Первый же прогон сайта через webpagetest выявил явные проблемы, снижающие скорость работы сайта. А точнее время его доставки к пользователям. У заказчика аудитория делилась 50/50 между мобильными и десктопными пользователями, поэтому я тестировал загрузку на шаблоне скорости cable (5/1 Mbps 28 ms RTT) как неким компромиссом между этими двумя группами.
Сразу же замечаем следующие проблемы сайта:
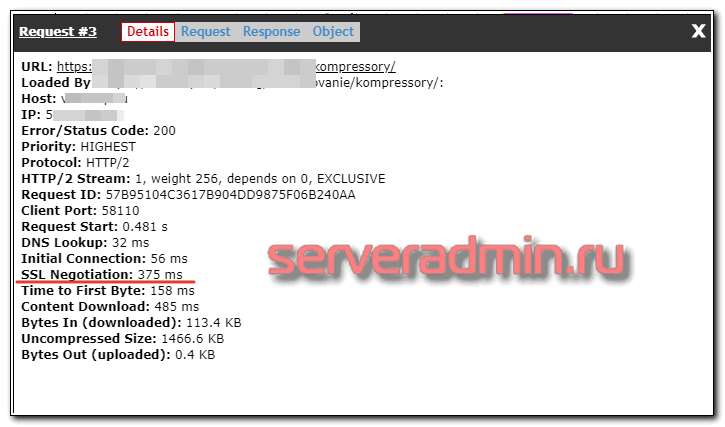
- Проходит примерно пол секунды, прежде чем начинается загрузка html страницы. До этого основное время занимает SSL Negotiation. Это очень долго. Для мобильных пользователей из-за большего времени отклика эта цифра увеличивается минимум вдвое.
- Очень долго скачивается html документ. Еще почти пол секунды. Помним про мобильных пользователей, там будет еще больше. В итоге, парсинг страницы, загрузка js, css начинаются с большим отставанием. Где-то через 700-800 мс. Это долго. Причем я привел результаты не самого худшего теста. Чаще было хуже.
- Огромное количество JS кода. Конечно, это типично для сайта на Bitrix, но тут его прям особенно много. Сразу обратил на это внимание. При этом, судя по названиям файлов, видно, что объединение и минификация скриптов и стилей включена в битриксе. Там есть отдельные настройки в главном модуле на этот счет, которые в общем случае полезны и ускоряют загрузку.
- Используется много внешних ресурсов — шрифты гугл, js скрипт битриксовской аналитики, шрифты с bootstrapcdn.com и т.д.
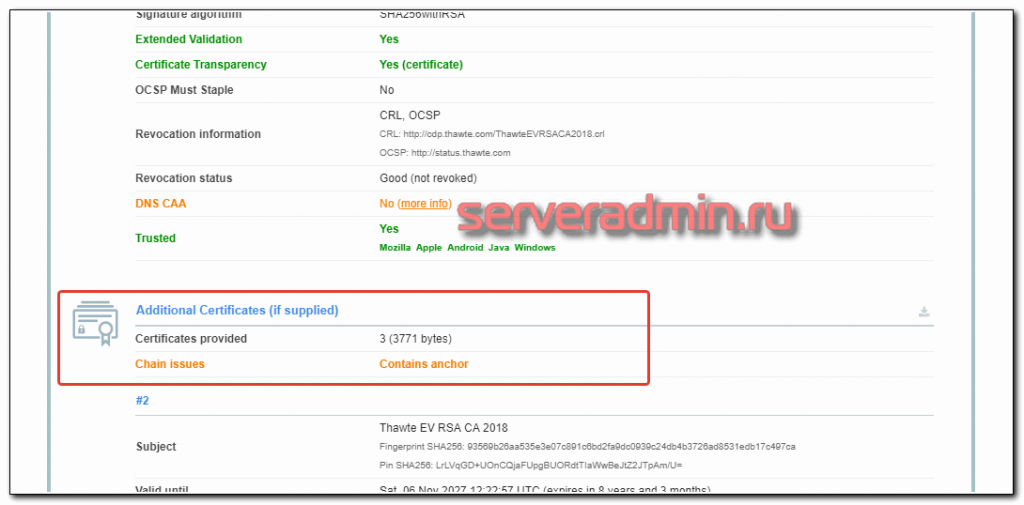
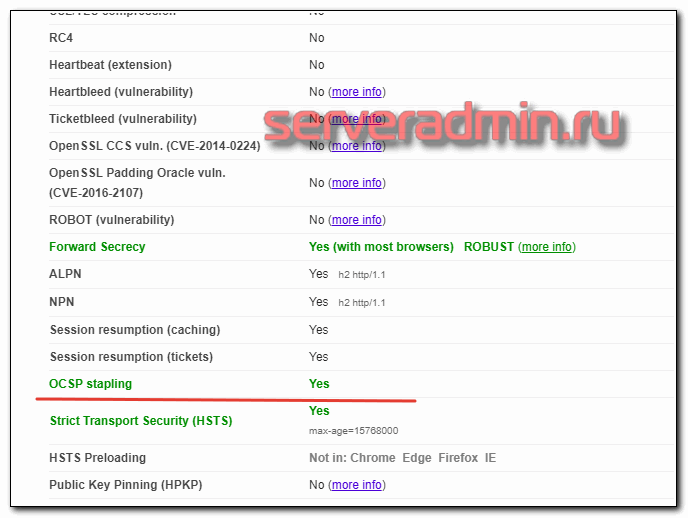
Так как были обнаружены проблемы с ssl, сразу же прогнал тест сайта через сервис https://www.ssllabs.com/ssltest.
Он выявил небольшую проблему с цепочкой сертификатов. Сразу стало понятно, что с установкой сертификата что-то не то. Надо будет с этим разбираться.
В целом, стала видна картинка. Каких-то глобальных проблем с производительностью сайта я не увидел. Есть над чем поработать, чтобы сократить время загрузки сайта. В дополнение к загрузке сайта у меня были еще замечания по функционалу:
- Не информативная главная страница с бесполезным слайдером.
- Не работала почта на сайте. Проверил банальной регистрацией. Ничего не получил на свой email.
Решение проблем со скоростью загрузки сайта
После того, как заказчику была показана предварительная картина работы сайта и мои комментарии, было принято решение выполнить некоторые работы. Первым делом решили разобраться с сертификатом.
Проблемы с ssl сертификатом
Перед тем, как браузер начинал грузить сайт, он, судя по анализу webpagetest, отправлял запросы на status.thawte.com и ocsp.digicert.com. Это адреса crl репозиториев, которые содержат списки отозванных сертификатов. Существует технология OCSP (Online Certificate Status Protocol) с помощью которой браузер может проверить достоверность SSL сертификата. Реализуется это при помощи технологии OCSP Stapling (сшивание OCSP).
Чтобы не делать каждый раз запрос к внешним репозиториям, списки отозванных сертификатов умеют кэшировать веб сервера и сразу отдавать результат браузеру. Для того, чтобы включить OCSP Stapling в Nginx, необходимо добавить параметры в файл конфигурации.
ssl_stapling on; ssl_stapling_verify on; resolver 8.8.4.4 1.1.1.1;
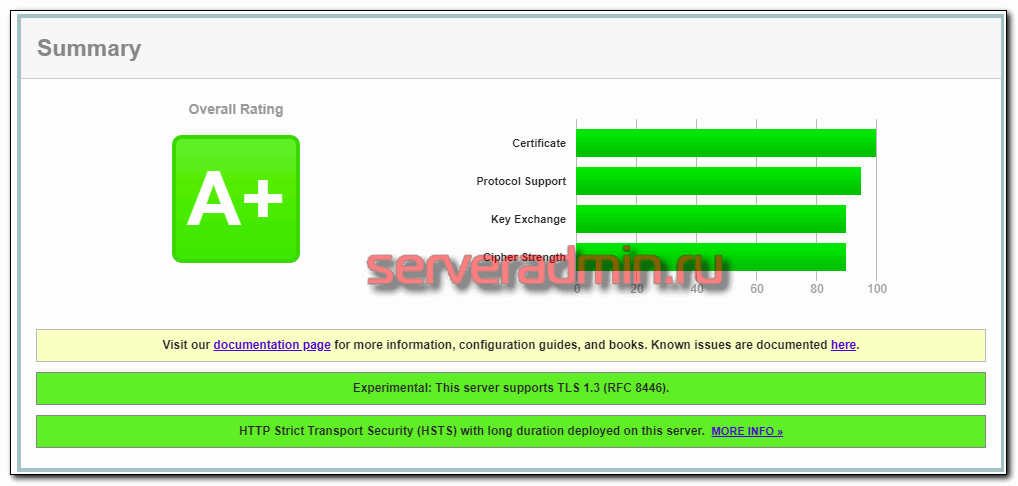
Помимо этого были сделаны другие оптимизации ssl. Подробнее о них можно прочитать в моей статье по настройке nginx. Там есть пример конфига, который позволит получить в приведенном выше тесте статус A+.
Ошибку chain issues contains anchor я решил исключив из цепочки сертификатов сертификат Root CA. Он там не нужен, так есть в браузере. В принципе, это не ошибка, но рекомендация не хранить root ca в цепочке. После всех изменений рейтинг ssl настроек стал A+, в нем нет ошибок и заработала технология OCSP Stapling.
К сожалению, после всех изменений, не стало лишнего запроса к status.thawte.com и скорость сайта увеличилась, но остался запрос к ocsp.digicert.com. Я не смог выяснить по какой причине. То ли это особенность EV сертификатов (у заказчика был такой), то ли еще что-то. Первый раз с этим столкнулся. Все тесты показывают, что с сертификатом, с цепочкой, с настройками все в порядке. Но лишний запрос никуда не ушел.
Возможно, с сертификатом был какой-то нюанс. Заказчик сказал, что с ним были какие-то проблемы, им выпустили новый с таким же сроком окончания, как у старого, но дата создания была более свежая. Каких-то подробностей по этой теме не осталось, как и полного комплекта сертификатов от издателя сертификата, полученных после выпуска.
Тестирование хостинга
С сертификатом разобрались, пришло время заняться хостингом. Заказчик хотел, чтобы я провел диагностику сервера и выполнил его оптимизацию. Я внутренним чутьем знал, что это не поможет и оптимизация на текущий момент не нужна, потому что:
- Сайт без нагрузки (1000 уников в сутки, несколько посетителей одновременно).
- Под капотом почти типовой bitrix, работающий в bitrixenv, где дефолтные настройки адекватны.
- По анализу загрузки я не видел явных проблем с быстродействием серверной части.
Я решил проверить сразу две гипотезы:
- С хостингом все в порядке.
- С другим ssl сертификатом будет лучше.
В итоге я перенес сайт на 2 других хостинга и протестировал скорость загрузки сайта через свой локальный webpagetest, заменив у него ip адрес сайта через hosts файл. Скорость и характер загрузки почти не изменились. Они были на удивление похожи, специально проверял заголовки запросов в каждом тесте, чтобы убедиться, что они действительно проверяли 2 разных сервера.
Дальше на тестовом сервере я решил проверить сертификат от Let’s Encrypt для этого же домена. Результат получился лучше, чем с сертификатом заказчика. При тех же настройках веб сервера, никаких лишних запросов к издателю. В итоге время SSL Negotiation минимальное, сразу начинается загрузка html документа.
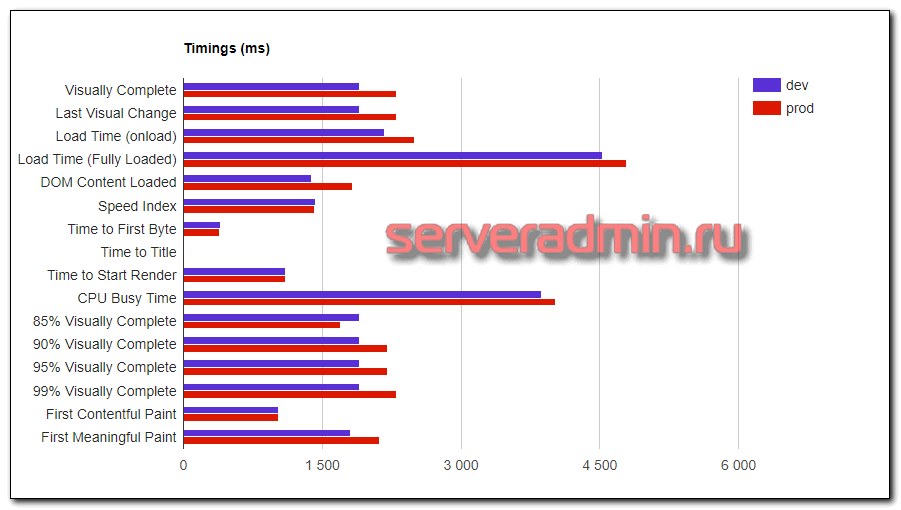
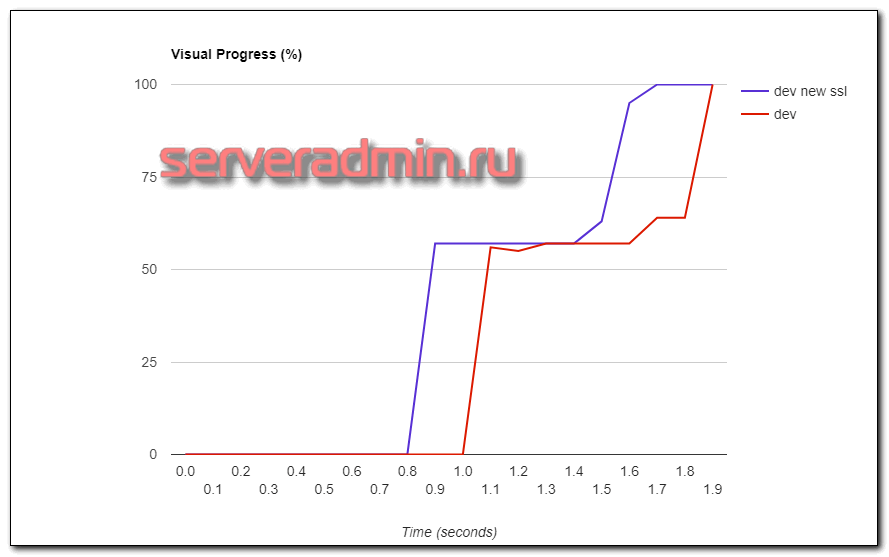
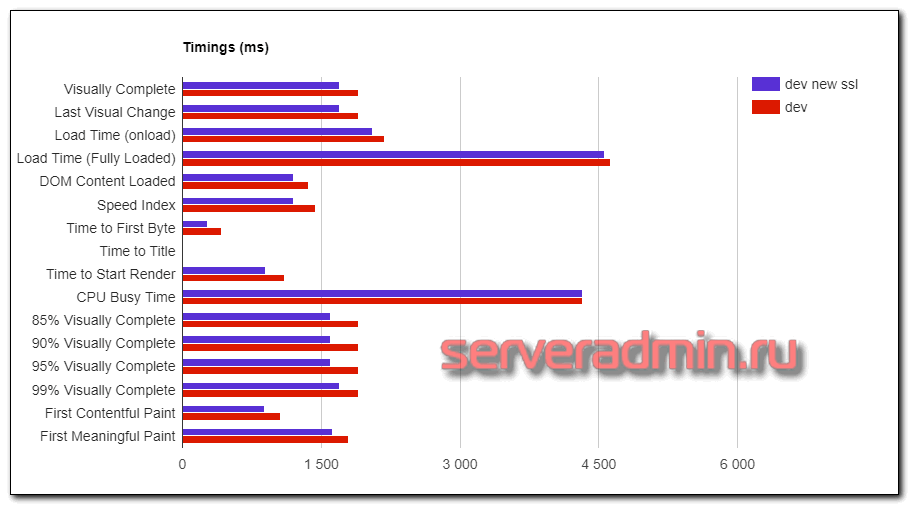
Я посоветовал сменить издателя сертификата, когда подойдет время продления. Вот сравнение загрузки сайта на одном и том же хостинге, но с разными сертификатами.
Разница не критичная, но тем не менее, скорость работы сайта увеличилась. При этом время загрузки html документа все равно большое. Я так же проверял скорость загрузки сайта на обоих хостингах, тестируя через DevTools с разных компьютеров, чтобы исключить причину в виде ограничения канала на моей стороне.
Отключение или перенос внешних ресурсов
В процессе анализа сайта я заметил еще одну неявную проблему. Сайт использовал reCaptcha от гугла во всех формах обратной связи. Из-за особенности верстки шаблона, саму каптчу не было видно на страницах. Она появлялась при нажатии на кнопки Задать вопрос или Обратная связь. При этом загружалось новое окно на этой же странице. Таким образом, код каптчи грузился всегда у всех пользователей на всех страницах, даже если они ничего не собирались писать. А код у reCaptcha очень громоздкий, плюс это обязательные запросы к внешним ресурсам.
Несмотря на то, что ресурсы от reCaptcha не блокировали рендеринг страницы, а грузились в конце, все равно лишний js код, шрифты, css с внешнего ресурса замедляют работу браузера, особенно в мобильном телефоне. Так же у заказчика был виджет с Онлайн консультантом, который тоже тащил за собой кучу внешних запросов и ресурсов. Консультант помогает делать продажи и увеличивает конверсию, поэтому с ним ничего не сделать, а вот убрать reCaptcha со всех страниц можно, что я и предложил сделать.
Так же на главной странице сайта, которая является отправной точкой для многих посетителей, был установлен внешний код Яндекс.Карт с указанным местоположением офиса. Я предложил убрать эту карту в контакты, чтобы облегчить и не замедлять лишний раз главную страницу сайта.
Долгая загрузка html страницы
Над долгой (200-500 мс, иногда дольше) загрузкой html страниц я долго думал и дать однозначного ответа, в чем причина замедления, не смог. Сайт отдает долго html, несмотря на хостинг и точку подключения пользователя. Из этого можно сделать вывод, что это локальная проблема конкретной установки Битрикса.
Из необычного, на что я обратил внимание, и что посчитал главной причиной такого поведения — огромный размер html страницы. В среднем, это 100-150 кб, которые приезжают в браузер в сжатом виде и дальше 1.5-2.5 мб данных в несжатом виде.
Я посмотрел глазами эти html файлы. Они реально огромны. Думаю, что проблема их медленной загрузки именно в этом. Либо сервер их медленно формирует и отдает, либо браузер при получении начинает сразу парсить, находит кучу всего и замедляет получение файла, так как сразу же его обрабатывает.
Здесь у меня не хватает знаний, чтобы точно сказать, в чем причина. Я просто чувствую, что 2.5 мб html кода это очень много. Обычно бывает в 2-5 раз меньше. Проблема скорее всего в этом. Если кто-то может подсказать на этот счет, буду рад совету.
Как выстроить взаимодействие с разработчиком при создании сайта
Несколько советов от меня на тему создания интернет сайта. Мне довелось поучаствовать в виде внешнего системного администратора при создании нескольких сайтов на Битриксе, так что советы будут по его мотивам. Но в целом, они универсальные, можно применять и в общем случае при использовании готовой CMS (wordpress, modx и т.д.).
Советы подойдут для заказчиков, у которых нет четкого понимания что надо сделать и как, а так же при отсутствии хорошего специалиста, который сможет контролировать процесс. В принципе, это типовая ситуация, когда владелец небольшого магазина покупает движок, нанимает людей на верстку шаблона или берет готовый и нанимает для запуска и настройки сайта какого-то типа «разработчика».
- Обязательно используйте систему контроля версий git, например gitlab, если разрабатываете что-то свое. Можно использовать бесплатный аккаунт публичного сервиса. Без этого ни контролировать нормально разработку, ни передать дела другому разработчику, ни сделать внешний аудит, не получится.
- Купите сразу 2 сервера, если планируете запуститься и продолжать разработку по ходу дела. Вся разработка должна быть на тестовом сервере, а потом внедрение в рабочий. Тестовый сервер не обязательно такой же мощный, можно попроще. Стоит будет копейки по сравнению со стоимостью разработки, а серьезно поможет избежать проблем.
- Не меняйте основной код CMS. Весь дополнительный функционал реализуйте в виде шаблонов и плагинов. Обязательно убедитесь, что после всех изменений сайт нормально проходит штатное обновление движка Bitrix. Без этого вы станете заложником разработчиков и будете вынуждены оплачивать их время при каждом обновлении движка, а это регулярный процесс.
- Обязательно используйте кэширование. В Битриксе за это отвечает технология Композитный сайт. Используйте ее по максимуму. Разработчики могут что-то сделать и не включить кэширование. А оно ускоряет работу в разы. Надо сразу обращать на это внимание.
- Следите за использованием внешних ресурсов. Разработчики часто не обращают на это внимание и используют гугловские шрифты, внешние js библиотеки (Bootstrap cdn и т.д.), css стили. Копируйте все к себе и грузите локально.
- Сразу же настраивайте бэкап сайта, причем не у того же хостера, где располагается сам сайт. Это должен быть другой хостер, другой дата центр и другое юридическое лицо. Так вы застрахуете себя от форс-мажора, когда дата центр обесточится, юр. лицо будет ликвидировано или ваш аккаунт будет заблокирован по ошибке, либо еще по какой-то причине.
- После всех изменений следите за скоростью работы сайта, либо автоматически (если есть какой-то мониторинг), либо вручную через webpagetest. Я видел ситуации, когда разработчики реализуют функционал по ТЗ, но там нет ни слова про скорость работы. А потом страницы грузятся по 20 секунд и сайт не держит вообще нагрузку даже в 5 человек онлайна. Приходилось нанимать другую команду и исправлять это, так как первоначальные разработчики отказались вносить исправления.
Еще раз обращаю отдельное внимание на скорость работы сайта. Ставьте сразу какие-то рамки для этого в ТЗ. Сейчас скорость сайта это фактор ранжирования в поисковых системах. А для интернет магазинов скорость напрямую влияет на конверсию. Есть множество исследований на этот счет. Чем быстрее грузится сайт — тем лучше он продает.
Определите местоположение вашей аудитории и проводите тестирование скорости из этого региона. Приведу некоторые цифры, чтобы вы понимали от чего отталкиваться. Я указываю максимально большие цифры для мобильных пользователей, так как это аудитория с самым медленным интернетом и маломощными устройствами, в сравнении с компьютерами и планшетами.
- Time to First Byte (время отклика сервера) ~200-300 мс.
- Start Render (начало рендеринга страницы) ~2-2.5 секунды.
- Load Time (полная загрузка страницы) ~ 8-10 секунд.
Цифры привел средние. Можно сделать и лучше. Надо к этому стремиться. Но если будет немного хуже, тоже не страшно. Все зависит от сайта. Не каждый сайт можно разогнать, но обязательно нужно уделять внимание оптимизации загрузки. Мониторить этот момент постоянно.
Иногда какой-то блокирующий внешний запрос может обрушить работу всего сайта. Он просто не будет грузиться. К примеру, во время борьбы с Telegram были заблокированы адреса, которые использует reCaptcha гугла. Заметил это на своем сайте, пришлось на время отключить каптчу. Сайт просто висел в вечной загрузке. Скрипт хоть и не блокировал рендеринг, но постоянная индикация загрузки в браузере раздражала. А если криво внедрили внешний код и он блокирует рендеринг, у пользователей будет просто белый экран, вместо страницы.